Jira has unveiled its feature — a dark theme. This is exciting news for those who have been waiting for it. In this article, we will explore the journey behind Jira’s pursuit of the dark theme. We will highlight the challenges faced and the innovative solutions employed by Atlassian. Additionally, we’ll delve into how the dark theme has been seamlessly integrated into Doctor for Jira. Additionally, we’ll explore how the dark theme has been seamlessly integrated into Doctor for Jira.
Atlassian’s Dark Theme Journey
Implementing a dark theme in Jira proved to be a significant undertaking for Atlassian. They faced obstacles that needed to be overcome, based on previous attempts. Initially, Jira was built with under-utilized shared components, and color customization relied on hard-coded hex values. To address these challenges, Atlassian introduced design tokens. These tokens serve as a centralized and definitive reference for design choices, including color.
Design Tokens
Design tokens serve as a centralized and definitive reference for design choices, encompassing various aspects such as color. Atlassian used design tokens. Previously, they relied on hexadecimal values directly in the code. This means that if we wish to modify the color of all buttons throughout Jira Software, we only need to update a single token, eliminating the need to manually update thousands of buttons across the entire product. This streamlined approach saves time and ensures consistency across the design ecosystem.
Implementing Tokens at Scale
Transitioning to design tokens demanded unwavering dedication from multiple teams across Atlassian. The Atlassian Design System team developed an automation script that efficiently transformed hex values into design tokens, reducing the need for manual intervention by a staggering 90%. Nevertheless, human expertise was indispensable. More than 25 teams meticulously reviewed countless screens, ensuring a smooth transition to the new system.
Implications for Atlassian Partners:
During the testing phase at Jira Labs, Atlassian prioritized maintaining compatibility between marketplace apps and Jira while implementing the new themes. To achieve this, Atlassian extended support to its partners, assisting them in integrating design tokens into their respective environments. Prior to the official launch, Atlassian proactively communicated its design strategy overhaul to partners. It messaged its intention to make the tokens available for public use on an open design system. Additionally, Atlassian provided partners with APIs to enable synchronization of their designs with the user’s selected theme. This collaborative approach fostered transparency and facilitated a smooth transition for both Atlassian and its partners.
Dark theme in Doctor for Jira
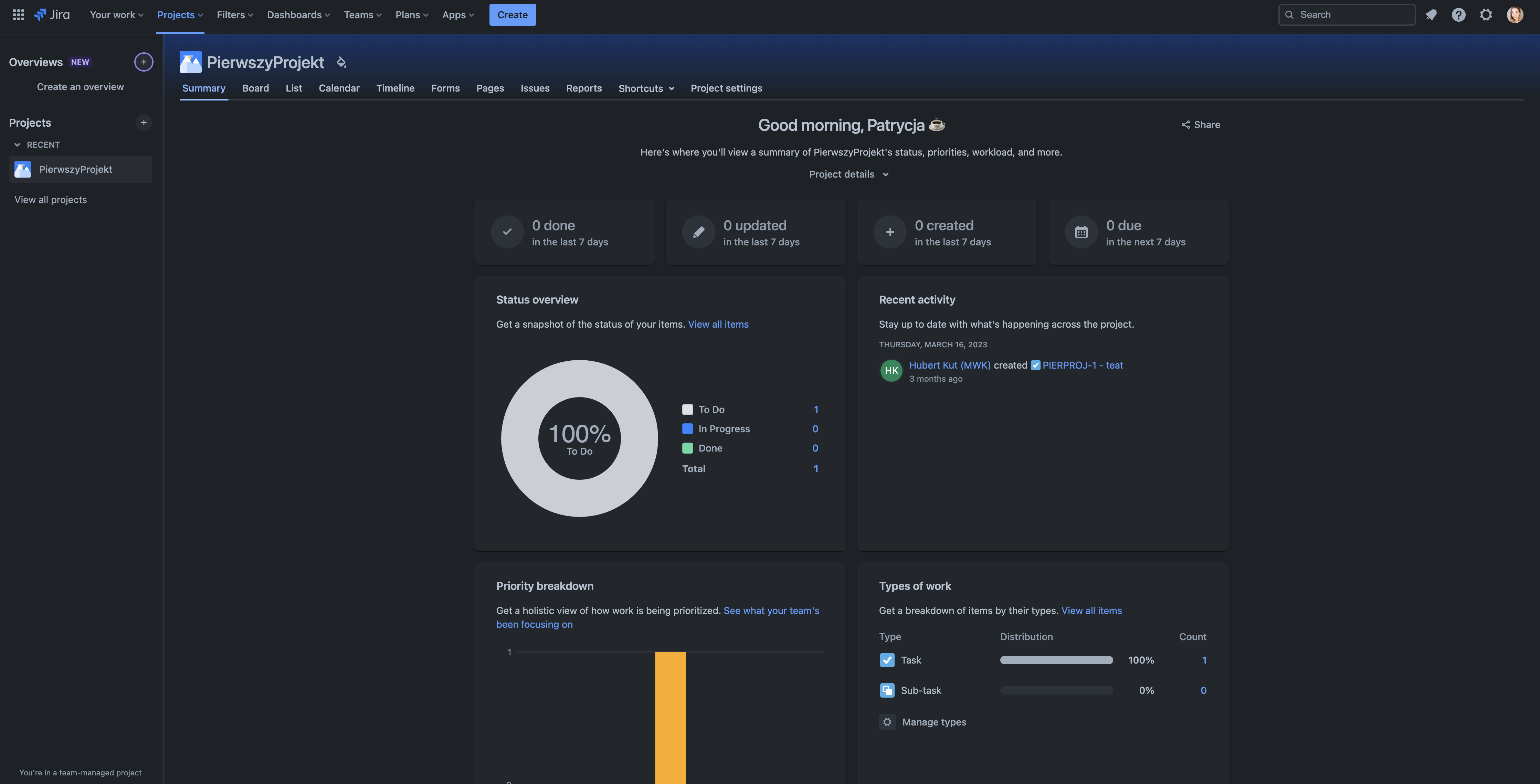
With the introduction of the dark theme, Doctor for Jira has accepted the challenge of performing a visual transformation. Doctor for Jira users can now experience the captivating effects of the dark theme on the homepage.
The effects can be seen below.

We are dedicated to providing the best user experience possible, and the dark theme is a key element of our roadmap.
Our team is diligently working on implementing this feature, ensuring compatibility with all aspects of the application and meticulously refining its design and functionality.
Stay tuned for more exciting updates.